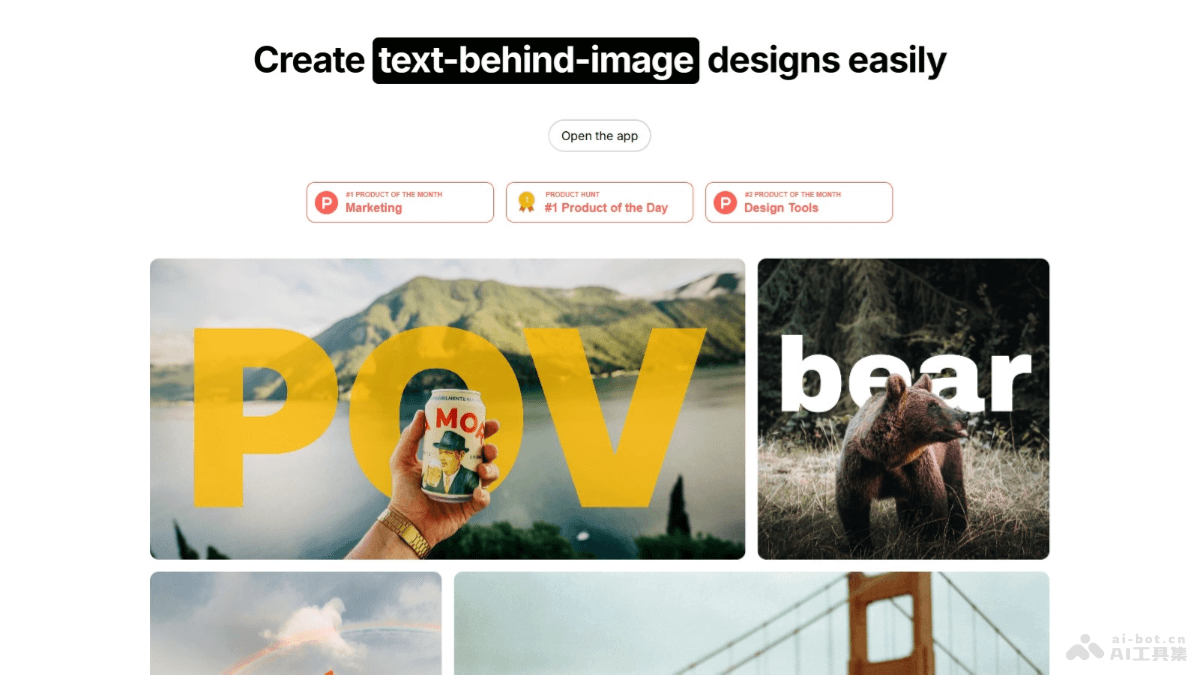
Text Behind Image是开源的在线工具,支持用户在图片中的角色背后添加文字,创建具有视觉冲击力的海报和社交媒体图像。用户在图像中的主体背后添加自定义文本,并提供文字、字体、颜色、位置、粗细、不透明度、旋转和重复等多种自定义选项。工具是16岁的开发者Rexan Wong推出的,代码完全公开在 GitHub 上。
 Text Behind Image的主要功能文字添加:用户在图片中的角色背后添加自定义文字。样式定制:提供文字、字体、颜色、位置、粗细、不透明度等多种自定义选项。社交媒体分享:支持将设计好的图片直接分享到各种社交媒体平台。自动优化字体:用next/font自动优化和加载字体,提高加载速度和用户体验。Text Behind Image的技术原理Next.js框架:基于Next.js构建,用React的服务器渲染框架,构建快速、可扩展的Web应用。图像处理:基于前端技术(如Canvas或SVG)处理图像,实现文字的添加和定位。CSS3和HTML5:用CSS3的高级特性(如Flexbox和Grid布局)和HTML5的新元素构建用户界面和实现设计效果。Text Behind Image的项目地址项目官网:textbehindimage.rexanwong.xyzGitHub仓库:https://github.com/RexanWONG/text-behind-imageText Behind Image的应用场景社交媒体营销:创建引人注目的社交媒体帖子,提高品牌或个人形象的曝光度。广告和宣传:设计广告图像,用于网站、博客或在线广告,吸引潜在客户的注意力。个人表达:个人用户创建带有个性化文字的图片,用在个人社交媒体账户,展示自己的情感或态度。教育和培训:在教学材料中添加文字,增强图像的教育意义,更加吸引人。艺术创作:艺术家和设计师创作数字艺术作品,或为现有的艺术作品添加文字说明。
Text Behind Image的主要功能文字添加:用户在图片中的角色背后添加自定义文字。样式定制:提供文字、字体、颜色、位置、粗细、不透明度等多种自定义选项。社交媒体分享:支持将设计好的图片直接分享到各种社交媒体平台。自动优化字体:用next/font自动优化和加载字体,提高加载速度和用户体验。Text Behind Image的技术原理Next.js框架:基于Next.js构建,用React的服务器渲染框架,构建快速、可扩展的Web应用。图像处理:基于前端技术(如Canvas或SVG)处理图像,实现文字的添加和定位。CSS3和HTML5:用CSS3的高级特性(如Flexbox和Grid布局)和HTML5的新元素构建用户界面和实现设计效果。Text Behind Image的项目地址项目官网:textbehindimage.rexanwong.xyzGitHub仓库:https://github.com/RexanWONG/text-behind-imageText Behind Image的应用场景社交媒体营销:创建引人注目的社交媒体帖子,提高品牌或个人形象的曝光度。广告和宣传:设计广告图像,用于网站、博客或在线广告,吸引潜在客户的注意力。个人表达:个人用户创建带有个性化文字的图片,用在个人社交媒体账户,展示自己的情感或态度。教育和培训:在教学材料中添加文字,增强图像的教育意义,更加吸引人。艺术创作:艺术家和设计师创作数字艺术作品,或为现有的艺术作品添加文字说明。