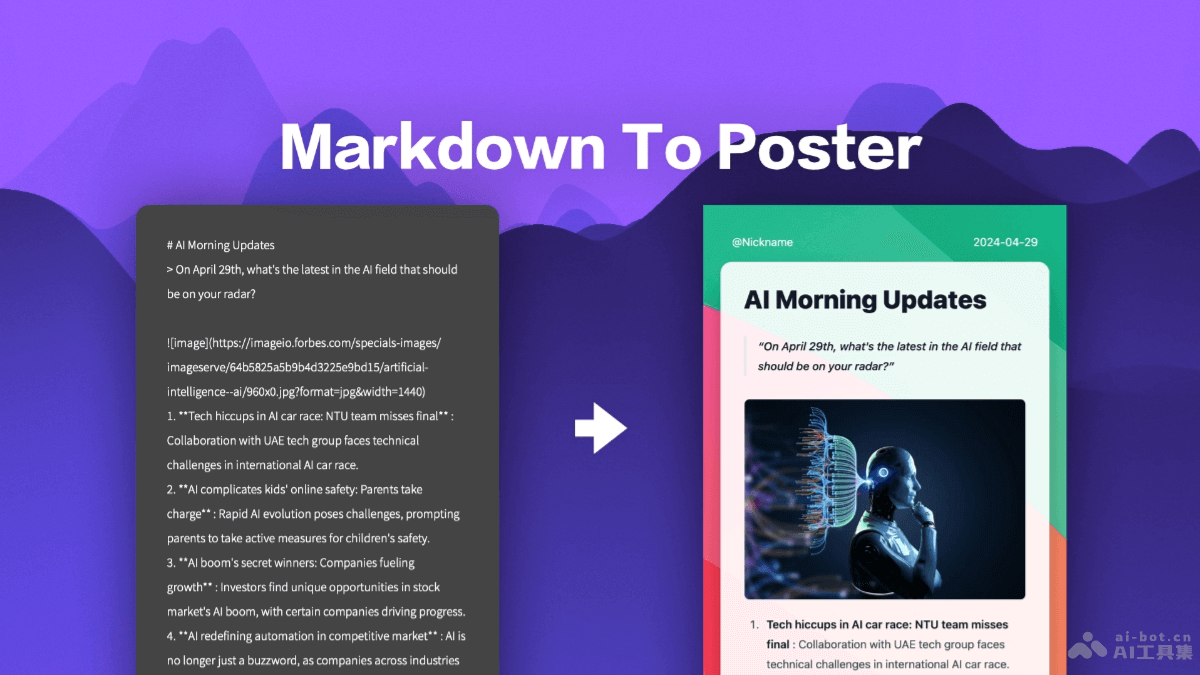
Markdown-to-Image是开源的Markdown 转海报编辑器,作为React组件能将Markdown文本内容转换成图像,适用于创建社交媒体帖子、海报和其他视觉内容。工具支持多种输出格式,包括海报、图片、引用、卡片等,用户能自定义样式。Markdown-to-Image项目包括内置的 Web 编辑器,能作为在线Markdown转海报编辑器使用,支持简单的一键部署。
 Markdown-to-Image的主要功能Markdown渲染:将Markdown文本转换为图像,支持多种格式,如海报、图片、引用、卡片等。社交媒体适配:支持生成适合Instagram、Twitter、Facebook等社交媒体平台的图像。样式自定义:用户自定义生成图像的样式,包括字体、颜色、布局等。图像复制:支持将生成的图像复制到剪贴板,方便用户在其他应用中使用。React组件:作为React组件,能轻松集成到任何React应用中。Markdown-to-Image的技术原理Markdown解析:用Markdown解析器将Markdown文本转换为HTML结构。HTML渲染:将解析后的HTML基于React组件渲染成DOM结构,是在浏览器中实际构建页面的过程。CSS样式应用:基于CSS对渲染的HTML元素进行样式设置,包括字体、颜色、边距、布局等,以符合设计要求。Canvas绘制:用HTML5的Canvas API将渲染好的HTML结构绘制到Canvas元素上。Canvas是位图区域,能在上面绘制图像、图形和动画。Markdown-to-Image的项目地址GitHub仓库:https://github.com/gcui-art/markdown-to-image在线体验Demo:https://readpo.com/en/posterMarkdown-to-Image的应用场景社交媒体内容创建:制作Instagram、Twitter、Facebook等平台的帖子和故事,将Markdown格式的文本和图片转换成吸引人的视觉内容。技术文档和教程:将技术文档、代码示例或教程转换成图像,方便在不支持富文本格式的平台(如某些论坛或邮件客户端)上分享。博客和文章:为博客文章或在线文章创建引人注意的标题图像或摘要图,增加内容的吸引力。营销材料:制作营销海报、广告图和其他宣传材料,将产品特性或优惠信息用视觉友好的方式展示。教育和学术:制作教学材料、课程大纲或学术海报,将复杂的信息用简洁明了的图像形式呈现。
Markdown-to-Image的主要功能Markdown渲染:将Markdown文本转换为图像,支持多种格式,如海报、图片、引用、卡片等。社交媒体适配:支持生成适合Instagram、Twitter、Facebook等社交媒体平台的图像。样式自定义:用户自定义生成图像的样式,包括字体、颜色、布局等。图像复制:支持将生成的图像复制到剪贴板,方便用户在其他应用中使用。React组件:作为React组件,能轻松集成到任何React应用中。Markdown-to-Image的技术原理Markdown解析:用Markdown解析器将Markdown文本转换为HTML结构。HTML渲染:将解析后的HTML基于React组件渲染成DOM结构,是在浏览器中实际构建页面的过程。CSS样式应用:基于CSS对渲染的HTML元素进行样式设置,包括字体、颜色、边距、布局等,以符合设计要求。Canvas绘制:用HTML5的Canvas API将渲染好的HTML结构绘制到Canvas元素上。Canvas是位图区域,能在上面绘制图像、图形和动画。Markdown-to-Image的项目地址GitHub仓库:https://github.com/gcui-art/markdown-to-image在线体验Demo:https://readpo.com/en/posterMarkdown-to-Image的应用场景社交媒体内容创建:制作Instagram、Twitter、Facebook等平台的帖子和故事,将Markdown格式的文本和图片转换成吸引人的视觉内容。技术文档和教程:将技术文档、代码示例或教程转换成图像,方便在不支持富文本格式的平台(如某些论坛或邮件客户端)上分享。博客和文章:为博客文章或在线文章创建引人注意的标题图像或摘要图,增加内容的吸引力。营销材料:制作营销海报、广告图和其他宣传材料,将产品特性或优惠信息用视觉友好的方式展示。教育和学术:制作教学材料、课程大纲或学术海报,将复杂的信息用简洁明了的图像形式呈现。